Zastanawiałeś się kiedyś jak utworzyć aplikację serverless na AWS w łatwy i szybki sposób? Z pomocą przychodzi nam narzędzie AWS Serverless Application Model, na podstawie którego stworzymy sobie prostą aplikację serverless.
1. Czym jest AWS SAM?
AWS SAM jest narzędziem które w znaczny sposób ułatwia i przyśpiesza nam proces budowania i wdrażania aplikacji serverless na chmurę AWS za pomocą kilku komend.
2. Instalacja AWS SAM CLI
W pierwszej kolejności będziemy potrzebowali mieć zainstalowany lokalnie AWS SAM, w tym celu odsyłam bezpośrednio do dokumentacji AWS https://docs.aws.amazon.com/serverless-application-model/latest/developerguide/install-sam-cli.html
3. Zaczynamy zabawę!
Mamy zainstalowany AWS SAM, czas utworzyć nasz pierwszy projekt. W tym celu odpalamy polecenie:
sam initNastępnie wybieramy opcję 1 czyli AWS Quick Start Templates, w kolejnym roku wybieramy AWS Quick Start application template, tutaj również wybieramy 1, ponieważ chcemy utworzyć sobie aplikację z hello world. W kolejnych krokach lecimy według tej kolejnoścy y, n, n, a na samym końcu podajemy nazwę naszej aplikacji, nazwijmy ją learn_serverless.
Nasza pierwsza aplikacja serverless została utworzona, ale nie przyjmuje ona danych od użytkownika i wyświetla tylko napis „Hello World”, więc tutaj trochę zmienimy kod. Otwieramy plik app.py, który znajduje się katalogu hello_world, a następnie wklejamy do niego poniższy kod
import json
def lambda_handler(event, context):
body_data = json.loads(event['body'])
return {
"statusCode": 200,
"body": json.dumps({
"message": "Welcome pack",
'name': body_data['name'],
'surname': body_data['surname']
}),
}
Powyższy kod przyjmuje od nas dane wysyłane metodą post, oraz zwraca je jako wynik, więc przy okazji pierwszej aplikacji zobaczycie, jak odbierać dane z requesta. Dodatkowo w pliku template.yaml w linii 35, musimy zmienić metodę z GET na POST. Kiedy mamy już wszystko gotowe, zbudujmy nasz projekt przy pomocy polecenia
sam buildNastępnie musimy uruchomić poniższe polecenie, aby wdrożyć naszą aplikację na chmurę AWS.
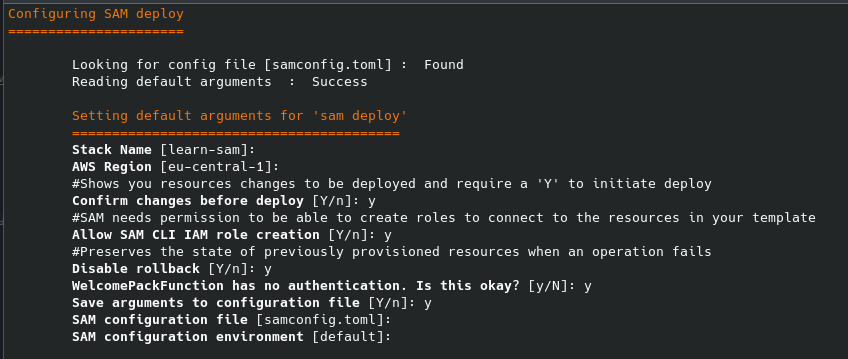
sam deploy --guidedPo wpisaniu polecenia zostaniemy poproszeni o potwierdzenie kilku rzeczy, jak na obrazku

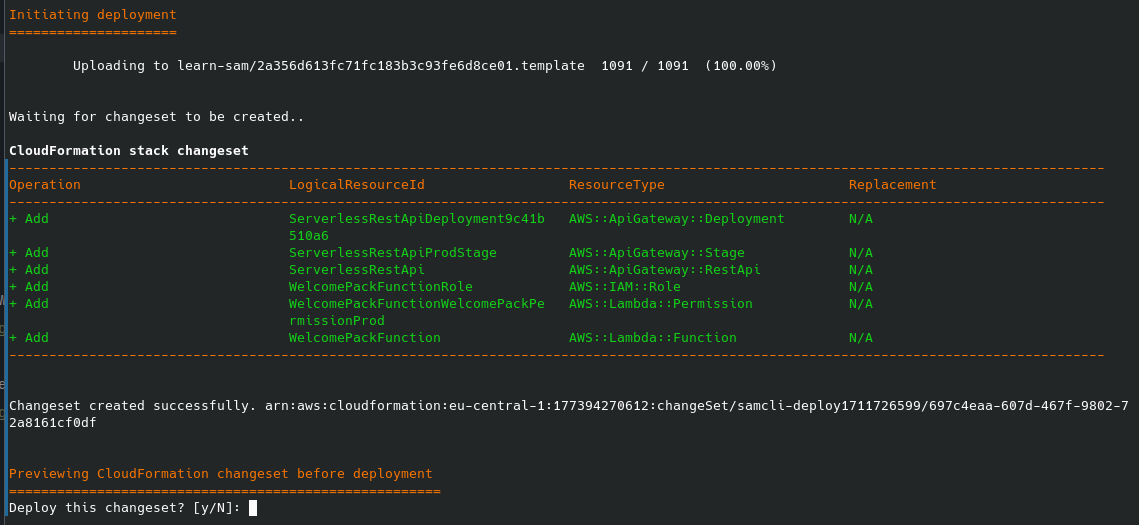
Następnie zobaczymy changeset jak na poniższym obrazu i będziemy musieli potwierdzić, że wyrażamy zgodę na wdrożenie aplikacji na AWS

Takim oto sposobem wdrożyliśmy swoję pierwszą aplikację serverless na chmurę AWS. Po poprawnym wdrożeniu aplikacji na chmurę, dostaniemy jako output adres url do naszej aplikacji.
Ostatnią rzeczą, jaka została nam do zrobienia to sprawdzenie czy nasza aplikacja faktycznie działa, w tym celu wykonajmy zapytanie CURL, pod adres, który zwrócił nam wynik sam deploy –guided, w moim wypadku polecenie wygląda tak
curl --location 'https://sqfhg2jyw7.execute-api.eu-central-1.amazonaws.com/Prod/hello/' --header 'Content-Type: application/json' --data '{
"name": "Pawel",
"surname": "Tester"
}'W odpowiedzi otrzymuję poniższy wynik
{"message": "Welcome pack", "name": "Pawel", "surname": "Tester"}Więc nasza aplikacja została poprawnie zbudowana oraz wdrożona 🙂
Mam nadzieję, że powyższy artykuł komuś się przydał i pokazał jak w prosty sposób zbudować aplikację serverless oraz jak szybko ją wdrożyć na AWS.


